 Masih dalam rangka 10 tahun Blogger, ada fitur baru lagi bagi blogger yang memiliki akun blog di Blogger alias blogspot.com, yaitu bisa menampilkan foto/gambar avatar pada saat berkomentar di blog berplatform Blogger.
Masih dalam rangka 10 tahun Blogger, ada fitur baru lagi bagi blogger yang memiliki akun blog di Blogger alias blogspot.com, yaitu bisa menampilkan foto/gambar avatar pada saat berkomentar di blog berplatform Blogger.Sebenarnya pada tampilan komentar yang sudah ada sebelumnya pun fitur ini sudah tampil, hanya saja foto/gambar avatar hanya terlihat pada halaman khusus komentar. Kini, fitur ini dikembangkan sehingga avatar bisa ditampilkan di halaman sebuah posting (embedded below post).
Contoh gambar avatar (sumber gambar)
Agar gambar avatar kita bisa muncul ketika kita berkomentar di sebuah blog Blogger, kita cukup upload sebuah file gambar sebagai foto profile kita. Nantinya, saat kita berkomentar di blog Blogger, foto tersebut akan tampil di samping komentar kita.
Cara upload foto avatar (sumber gambar)
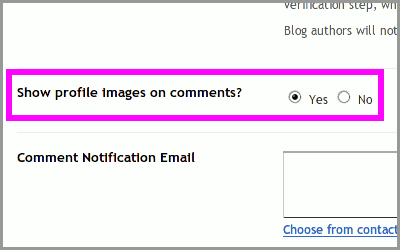
Buat pemilik blog, untuk bisa menampilkan avatar pengunjung yang berkomentar di blog, masuk ke Dashboard, klik Settings, lalu pilih Comments. Pada item Show profile images on comments pilih Yes.
**********
Sayangnya, ketika saya mencoba fitur ini pada blog saya ini, tidak berhasil :P
Saya juga mencoba di beberapa blog lain, termasuk blog-blog ngetop berplatform Blogger baik lokal maupun global yang sudah lebih dulu memposting fitur ini diblognya, ternyata tidak muncul gambar avatar yang saya harapkan, dan begitu juga dengan komentar-komentar lainnya di blog tersebut.
Hmmm..., masih ada yang perlu diutak-atik dulu kelihatannya... ;)
**********
U P D A T E
Fitur avatar ini secara default hanya bisa tampil di blog Blogger dengan theme standar dari Blogger, dan yang berkomentar menggunakan akun Blogger yang telah meng-upload profile image (cara upload lihat di atas).
Untuk blogger yang menggunakan theme yang full costumized seperti blog ini, tetap bisa menampilkan avatar pada komentarnya, dengan sedikit utak-atik kode HTML. Begini ceritanya... :)
1. Masuk ke Setting Comments dan HTML Editing
- Login ke akun Blogger, klik "Setting" kemudian klik "Comments" dan pada item "Show profile image on comments" pilih "Yes", selanjutnya save setting ini.
- Setelah selesai, selanjutnya masuk "Layout", klik "Edit HTML", dan centang "Expand Widget Templates". Sebelum melakukan editing kode HTML, ada baiknya backup tamplate dengan klik "Download Full Template" sebagai antisipasi hal-hal yang tidak diinginkan terhadap perubahan kode HTML.
2. Ganti kode tag comments-block
Cari kode HTML ini (bisa menggunakan perintah "Find" di browser Firefox):
Pada kode tersebut tambahkan kode
<dl id='comments-block'> atau <div id='comments-block'>.Pada kode tersebut tambahkan kode
expr:class='data:post.avatarIndentClass' sehingga hasilnya akan seperti ini:<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
3. Masukkan kode avatar image
Cari kode ini:
Tepat di atas kode tersebut, masukkan kode berikut ini:
<a expr:name='data:comment.anchorName'/>Tepat di atas kode tersebut, masukkan kode berikut ini:
<b:if cond='data:comment.favicon'> <img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/> </b:if> <a expr:name='data:comment.anchorName'/> <b:if cond='data:blog.enabledCommentProfileImages'> <data:comment.authorAvatarImage/> </b:if>
4. Save Template
Setelah semua editing selesai dilakukan, klik "SAVE TEMPLATE"
Tambahan
1. Ubah ukuran comment-block
Akibat penambahan fitur ini, tampilan komentar di blog saya jadi bergeser dan melebar, sehingga jadi kacau :) Apabila anda mengalami hal yang sama, lakukan perubahan pada style CSS pada bagian comment-block.
Cari kode style CSS ini:
Cari kode style CSS ini:
#comments-block {
width: 565px;
float: left;
padding: 0;
margin: 0;
}Yang perlu diubah hanya atribut width, bisa anda hapus saja, atau bisa juga dinonaktifkan dengan menambahkan karakter /* di awal dan */ diakhir atribut, sehingga lebar komentar secara otomatis mengikuti area yang tersedia. Bila dinonaktifkan hasilnya seperti ini:
#comments-block {
/* width: 565px; */
float: left;
padding: 0;
margin: 0;
}2. Avatar alternatif untuk komentar selain akun Blogger
Secara default, bila pengunjung berkomentar selain menggunakan akun Blogger, komentar tersebut tidak ada gambar avatar. Kita bisa menampilkan alternatif gambar, misalnya gambar yang saya gunakan di blog ini:
Untuk menampilkannya, tambahkan kode style CSS seperti langkah berikut:
Untuk menampilkannya, tambahkan kode style CSS seperti langkah berikut:
Pada mode Edit HTML di Layout, cari tag
Tepat di atas kode tersebut, masukkan kode style CSS ini:
Sebaiknya anda mengganti URL image (teks berwarna merah) dengan gambar anda sendiri. Tapi kalau mau pake gambar itu juga boleh-boleh aja sih :D]]></b:skin>Tepat di atas kode tersebut, masukkan kode style CSS ini:
/* Avatar */
.avatar-image-container img {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg2kJpX7tYocaAeO_sjm0ly1t5iIPa3W1wDh-MO66aCT6uN1va1Ff2-jdABl2Oyv0EJCumOUEgjxdJYiwkQdvqRyAHs1AC_V3zjIy5ynCAiAL2KtNpG2twynGUdroANs6-5HBWHLWZGmA/s800/anonim-02-35x35.png);
width:35px;
height:35px;
}**********
Terimakasih banyak untuk partner ngeblog saya Kyuutaro yang cantik (maksudnya blognya... kalo orangnya? liat aja sendiri :D ) yang kasih informasi tentang cara menampilkan avatar di komentar blog Blogger yang sudah terkostumasi seperti blog saya ini. Terimakasih juga untuk Boogle dan juga BloggerBuster atas posting tentang avatar ini, dan pasti juga buat Le Blogger atas HTML code yang sangat berguna ini buat blogger.
Kalo dipikir-pikir, kok ribet banget ya nongolin avatar aja, nggak kayak Wordpress.com gitu yang otomatis...? Hmmm... kalo menurut saya, di sinilah asiknya blog di Blogger, bisa utak-atik kode HTML. Saya aja yang tadinya buta sama kode HTML jadi lebih akrab dengan kode-kode ini. Dan lagi, banyak kok pakar-pakar Blogger yang akan berbagi kemampuan ber-kode-ria, tinggal comot aja, ya kaya yang saya buat ini :D
Go Blogger!
.
|
|
|












 Translate
Translate









16 comments:
coba tes yak...?
wah... bisa nih bozzz...
manstaf...!!!
Blog gw malah form komentarnya ilang...
sekarang lagi googling buat nyari solusinya :D
@kyuutaro: coba buka ini
.
Siipp, thanks.
Sekarang udah muncul form-nya :D
Oiya sekalian
kalo biar nama jadi link ke blog blogspot gimana caranya?
ZonS sekarang avatar di blog gw udah bisa keluar
belajar dari sini
http://catalog-tutorial.blogspot.com/2009/09/bagaimana-menambah-avatar-comment-bagi.html?showComment=1253383332496#c8326474877932141702
thanks kyuu, you rocks!
.
wah sip lengkap .. emang mestinya ada img penganti biar tidak kososng
Hai,
Terima kasih untuk komentar dan link yang sangat bagus.
LeBlogger.com
wew rumit sekali ya kyknya, bedanya ma gravatar wp apa?
mas, kode AnchorName di blog saya gak ada. gimana ya?
@adhit: itulah "asiknya" blogspot, gratis tapi bisa ngoprek html, hehehe...
@Nanang:
coba cari tag:
<b:if cond='data:comment.authorUrl'>
lalu diatasnya taruh code nomer 3 itu
semoga membantu :)
.
1st, TQ,
2nd avatarq tidak muncul sepenuhnya. ukuran ap yg msti q ganti. kucoba msk di Comments-block isinya berbeda. diblogq ga ad width-nya, gmn donks??
ad yang bs bantu? [ see on misnozone.blogspot.com ]
BOS SAYA BERHASIL DENGAN ARAHAN TIPS INI, TAPI SEKARANG FOTO AVATAR KU DIATAS TEKS KOMENTAR, TIDAK DISISI KIRI,, GIMAN A NEMPATKAN KE SISI TEKS KOMEN YA?
<a href="http://icut-titang.blogspot.com/>Fitur Terbaru Blogger Tampilkan Foto Avatar di Komentar (Update Lengkap)</a>
puyeng juga nieh sob buat praktekinya
Post a Comment